【JavaScript】var , let , const の使い分けについて
当ブログを閲覧いただきありがとうございます。
私は、個人的な趣味として身の周りの方にプログラミングを1on1で教えたりしています。
そこで、教えている方からよく聞かれる変数宣言の方法について解説できればと思います。
前提知識…変数の宣言について
どのプログラミング言語でも共通ですが、変数と呼ばれる値を格納しておく箱を用意し、そこに値を格納します。
// 変数宣言
let ochawan;
// お茶碗にごはんを入れる
ochawan = 'ごはん';
変数名「お茶碗」に「ごはん」を入れています。
プログラムの処理としてよくあるのが、「お茶碗の中身がごはんだったら〇〇をする」といった具合です。
今回は値を入れる箱が「お茶碗」という名前で定義されており、箱を用意する行為自体が「変数の宣言」となります。
ちなみに箱の中に値を入れることを代入といいます。


JavaScript における変数宣言の種類
JavaScriptには 「var」「let」「const」の3種類の変数宣言があります。
それぞれはスコープ(宣言が有効な範囲)や挙動が異なるものとなり、その中でも「var」は古い使い方で、今では使用を避けることが推奨されています。
スコープとは?
初学者向けでスコープについて解説です。
ここで言うスコープとは、変数を宣言した際に参照できる有効範囲を指します。
(正直、var は今後使わないかと思うので関数スコープについては省きます)
let / const はブロックスコープというものになり、波括弧 {} でくくられた中で宣言すると、波括弧よりも外側の範囲からは参照できない仕様になっています。
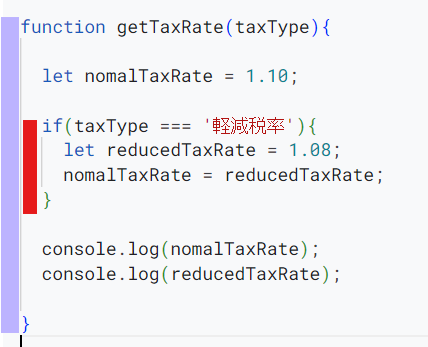
例えば以下のようなコードがあったとします。
function getTaxRate(taxType){
let nomalTaxRate = 1.10;
if(taxType === '軽減税率'){
let reducedTaxRate = 1.08;
nomalTaxRate = reducedTaxRate;
}
console.log(nomalTaxRate);
console.log(reducedTaxRate);
}
こちらのコードでは、税率を取得する関数になっています。
let で宣言した nomalTaxRate という変数には、最初は10%の値が入っていますが、軽減税率であれば8%になるというものです。
最後に console.log() を入れて、nomalTaxRate と reducedTaxRate という2つの変数の値を確認しようとしていますが、こちらを実行するとconsole.log(reducedTaxRate)の記述によりエラーが発生します
nomalTaxRate は有効範囲がgetTaxRateの関数内であれば参照できる状態になっていますが、
reducedTaxRate は if 文の波括弧内にあるため、if 文から抜けると参照できない範囲となります。
下記画像でいうと、紫が nomalTaxRate を参照できる範囲、赤がreducedTaxRate が参照できる範囲です。
reducedTaxRate の参照範囲よりも外側で console.logをしているためエラーが発生します。

なぜブロックスコープとして参照範囲が決められているかについては別途記事を書きますが、ブロックスコープの仕様がなければ同じ名前の変数名を使えなかったり、意図しないバグを発生させたりするためとなります。
それぞれの挙動とは?
var と let は 宣言後に値を変更することができます。
ループ分や値の変動する変数の場合に利用します。
let a = 'A';
a = 'a';
var b = 'B';
b = 'b';const は宣言後に値を変更することができません。
定数を格納したり、値の変わらない場合に利用します。
const c = 'C';
// 以下はエラーになる
c = 'c';本題の使い分けについて
var
基本的に var を利用することは NGです。
var を使っているところを見るとコピペで何も考えていない人にしか思えません…。
古い書き方なので、記事やAI生成で回答されても書き換えるようにしましょう。
let
個人的な感想ですが、たまに使います。
var を使わないので、let を推奨かと思う方も多いと思いますが、値が書き換わるような内容はオブジェクトの中に内包することが多いのであまり頻度は高くないです。
ループ分(for文)で稀に使うくらいかもしれません。
あとレビュー者側からすると、let で宣言されている途中で値が変わるのかな?という姿勢で見てしまいます。
値が変わる予定がないのであれば const にしてほしいな~と思ってしまいます。
const
ほぼ全部これです。
もうこれ以外使わないくらい const です。
案件・プロジェクトのルールにもよるのですが、少なからず私は const のみを使うレベルです。
なぜかというと、let を使って記述を進めていくと、どこで宣言しているんだろう?といった手間が発生します。
const であれば宣言回数や関数は多少細かくなるケースはありますが、どこで宣言しているんだろうがなくなり、可読性が向上します。
ただ、私はあまりWebフレームワークとかに触れていないので、 let を多用しなければならないケースもあるかもしれないので一概には言えないのですが…。
基本的に自己学習や指定がなければとにかく const で進めていれば問題ないかと思います。
