【Python】eel で作るデスクトップアプリ①
業務系エンジニアとしてよく作成するデスクトップアプリや業務ツールですが、Pythonで構築することが結構多いです。
Pythonはコードが非常に見やすくメンテナンス性もよく、ライブラリが豊富です。
デスクトップアプリの作成にあたって、 eel というライブラリを最近使っています。
エレクトロンライクなライブラリになっており、Python と HTML , JavaScript, CSS 等を使ってアプリが構築できるものとなっています。
環境構築
Python 3.12.2 を使っています。
eel のライブラリをいれたあとに、 __init__.py を少し修正する必要があるのですが、今後のPython のバージョンでも同様の作業が必要なのでそちらも解説しています。
venv をセットアップ
Python の仮想実行環境です。
私は基本的に venv 上にパッケージをインストールしていってます。
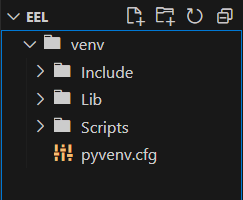
アプリケーショを格納するフォルダで venv を作成します。
今回フォルダ名は「eel」としています。
python -m venv venv
実行後、venv のフォルダが作成されますので続けて以下のコマンドを打ちます。
./venv/Scripts/activate仮想環境をアクティベートすると、(venv)という表示が付きます。

eel のインストールと調整
eel をインストールします。
pip install eel
Pythonの 3.12.x 以降の場合、eel を実行すると bottle.ext.websocket が無いとエラーが発生します。
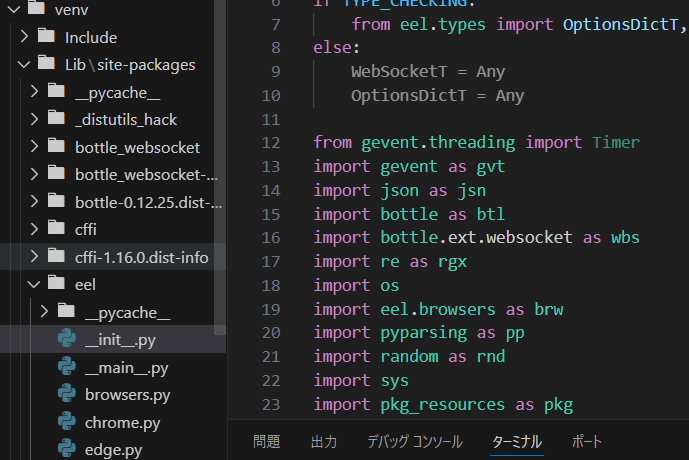
eel パッケージの __init__.py を確認すると、参照ができない状態となっています。
\eel\venv\Lib\site-packages\eel\__init__.py", line 16, in <module>
import bottle.ext.websocket as wbs
ModuleNotFoundError: No module named 'bottle.ext.websocket'bottle のパッケージ内から ext.websocket がなくなり、代わりに bottle_websockertをインポートする必要があります。

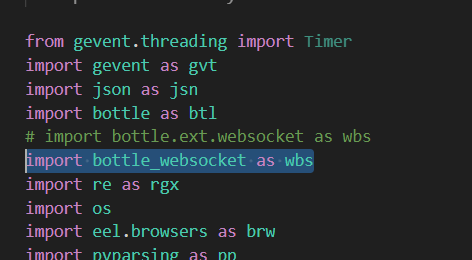
以下の記述を追記し、参照できていない ext.websocket は削除するかコメントアウトしておきましょう。
import bottle_websocket as wbs
処理を書く
まずはファイルを作成していきます。
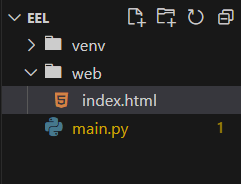
〇作業しているフォルダ
├ ▼web
│└ index.html
└ main.py

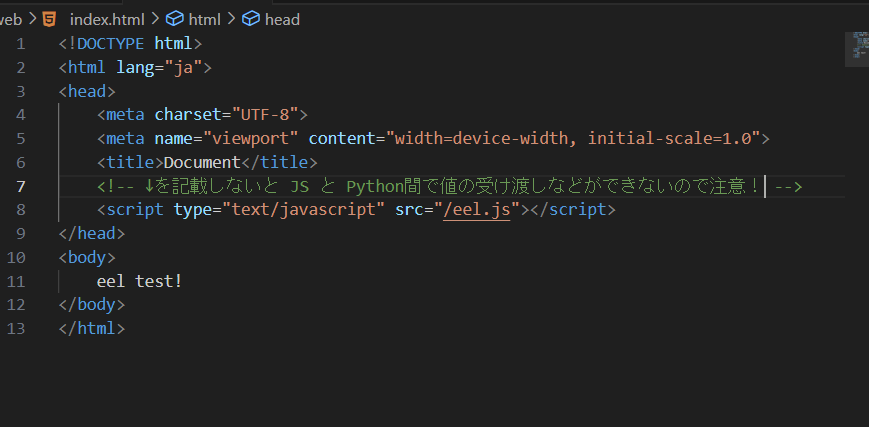
index.html
とりあえず表示だけするために、body に eel test ! だけ入れて表示します。
かならず、eel.js の読み込みをしてください。
eel.js の読み込みがないと Python と JavaScript のデータの受け渡しができなかったりします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- ↓を記載しないと JS と Python間で値の受け渡しなどができないので注意! -->
<script type="text/javascript" src="/eel.js"></script>
</head>
<body>
eel test!
</body>
</html>
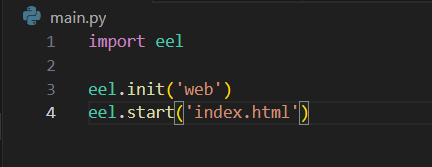
main.py
とりあえず以下だけ記載
import eel
eel.init('web')
eel.start('index.html')
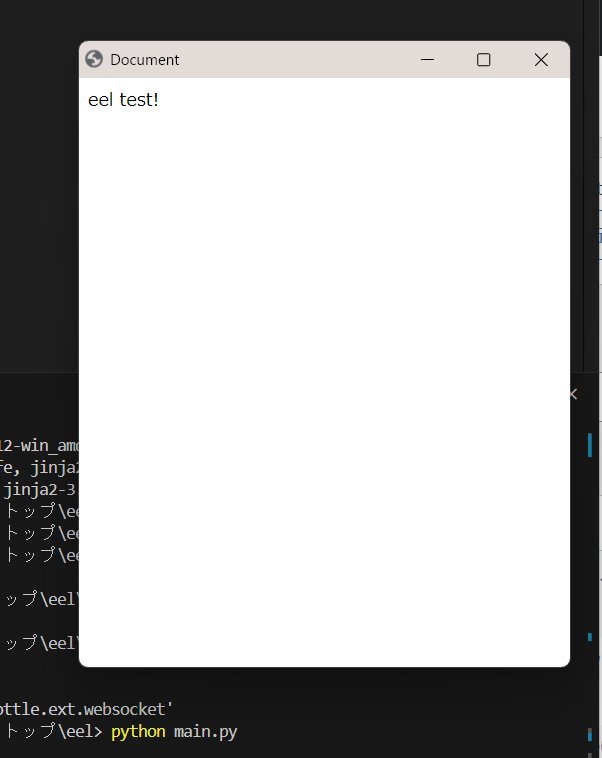
実行する
python main.py実行すると eel で構築した index.html が開きます。

終了する場合は、ターミナル上で Ctrl + C ⇒ ウィンドウを手動で閉じる